Build AI Copilots with Ease Using CopilotKit
A hands-on guide.
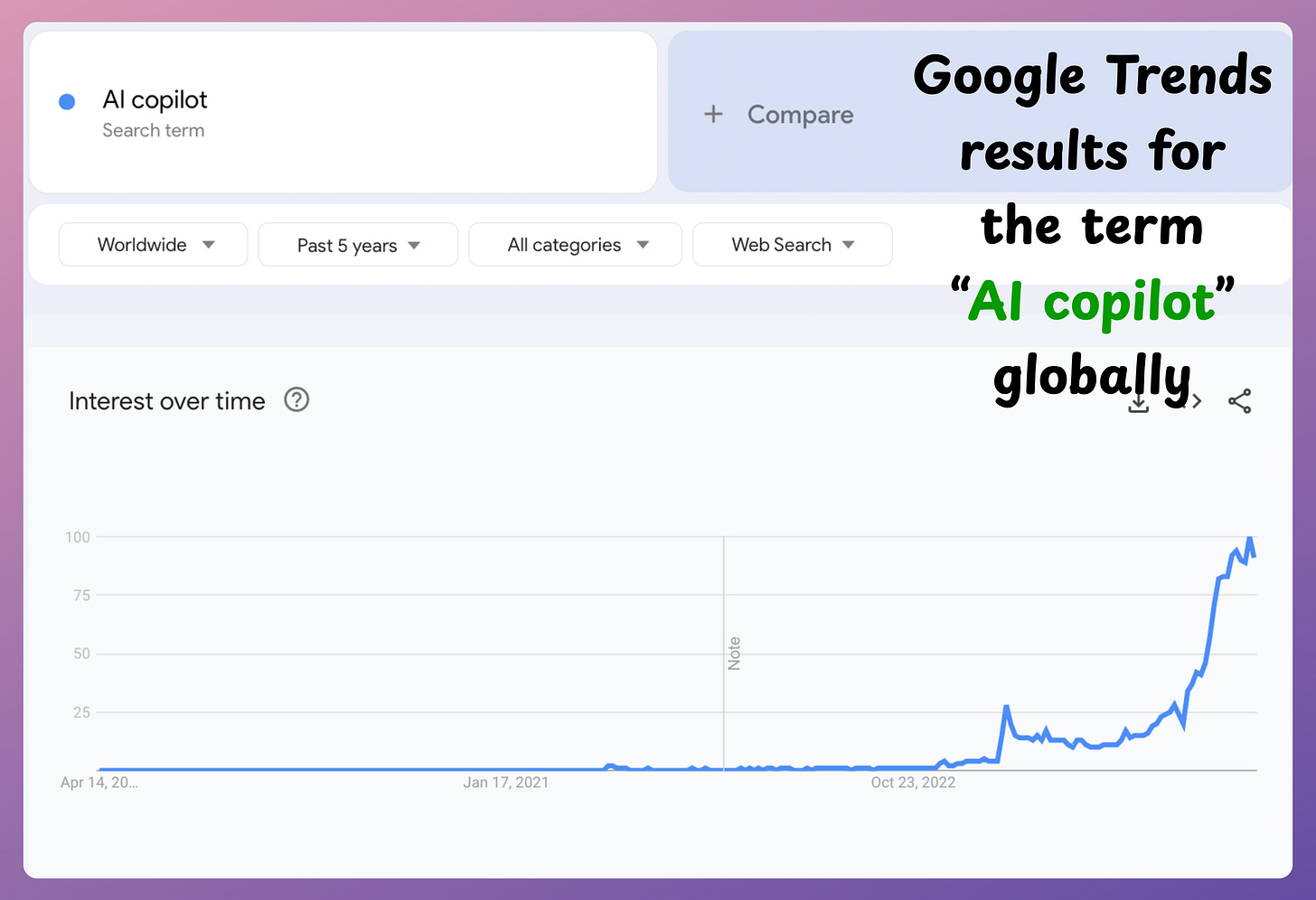
The interest in building “AI copilots” is higher than ever before:
Note: A copilot is an AI-powered application where users can ask questions in natural language and get responses specific to their context. The context could be the details in their dashboard, the code in the editor, etc.
Almost every technology company wants to integrate AI into their products.
However, contrary to common belief, this integration isn’t as simple as invoking an API (from OpenAI, for instance).
In reality, we get to experience so many challenges like:
How do we consistently maintain an interaction between the LLM and the app state?
What and how to gather user-specific context from the application?
When using chatbots, how to manage a conversational state?
How to test the end-to-end integration workflow?
And many many more.
A few weeks back, I talked about CopilotKit, an open-source copilot platform that lets us integrate AI into ANY application:
With very little code.
And without caring about the typical integration challenges mentioned above.
Today, we shall continue that discussion, and I will share a few more cool things you can do with CopilotKit.
Let’s begin!
A high-level overview of CopilotKit
Feel free to skip this section if you know about CopilotKit.
As mentioned above, CopilotKit is an open-source framework that lets us integrate AI into react applications:
It provides all functionalities that facilitate AI integration, such as:
Being aware of the application state at all times.
Collecting data from the app, which will be sent to the model.
Managing third-party interactions that, say, return an output, which is then sent to the model.
Performing actions to display the response received from the model.
Making updates to the application’s backend/frontend if needed, etc.
Additionally, CopilotKit provides various built-in ready-to-use UI components that can be directly utilized in the application, like:
CopilotPopup: A chat interface that inherently maintains a conversational state.
CopilotTextarea: A text field that provides auto-completions. Just replace the typical<textarea/>tag in the React app with<CopilotTextarea/>.
Isn’t that cool?
CopilotKit To-Do List Demo
In this section, let me give you a demo of an AI-driven to-do list application built using CopilotKit (I intentionally selected a simple demo to explain CopilotKit’s components).
Before proceeding further, make sure you have done the following:
Installed React: Instructions.
Generated an OpenAI API key here.
Begin by cloning this repository: To-do list demo.
Navigate to the cloned repository and install the packages:
Now, create a “.env.local” file in the root directory of the project and specify the API key obtained above:
Done!
Now run the app as follows:
Open http://localhost:3000 in your browser to see the app.
We have a CopilotChat here (on the right).
Let’s enter this prompt: “Prepare a house cleaning to-do list.”
In a couple of seconds, it produces the to-do list:
As mentioned earlier, CopilotKit is application-aware. So we can interact with the to-do list from this chat window:
Let’s enter this prompt: “I washed the window yesterday.”
As a result, the item “Wash the windows” disappears from the list:
CopilotKit Code Walkthrough
We cannot do a complete code walkthrough of the application. So let’s discuss only the copilot components added from CopilotKit.
Head over to this file → “src/app/page.tsx”
Firstly, from lines 43-54, we have used the CopilotPopup chat window we discussed above:
Here, the instructions explain the goal of the app to the copilot.
Next, from lines 69-71, we use the useMakeCopilotReadable, which, as the name suggests, provides access to the to-do list displayed on the app’s frontend:
Finally, from lines 79-130, we have the useCopilotAction.
In this case, we are using this to update an existing item or add a new item to the to-do list.
That’s it.
The entire library of copilot components provided by CopilotKit makes it extremely easy to build AI copilots, that too with very little code.
Departing note
In my experience, CopilotKit is possibly the easiest way to integrate AI capabilities into any application while avoiding all the hassles.
Since CopilotKit is a toolkit dedicated to building copilots, it reduces the traditional development lifecycle from months to just a few weeks (or even a few days at times).
All we have to do is:
Add CopilotKit UI components to our app.
Provide access to the app state.
Implement the underlying task corresponding to an action.
Done!
From then on, CopilotKit will handle all core functionalities.
Additionally, CopilotKit also has native support for tools like LangChain, with which we can define a sequence of language processing tasks seamlessly.
Here’s the documentation page that explains this: Quickstart: LangChain CopilotKit.
Of course, one thing to note is that it currently supports React apps only.
However, the founders of CopilotKit told me that they are actively working on expanding to other languages, Python being one of the most prominent ones, which is expected pretty soon.
They are making copilots accessible to everyone, and I’m excited to see how they are progressing!
Do star CopilotKit repo to support them: CopilotKit GitHub.
🙌 Also, a big thanks to the CopilotKit team, who very kindly partnered with me on today’s newsletter and let me share my thoughts openly.
👉 Over to you: What problems will you use CopilotKit for?
Thanks for reading!