CopilotKit v1.0 Hits with GenUI, Upgraded React Hooks, Copilot Cloud, and GraphQL “Bones”
Simplifying AI copilots with CopilotKit
A couple of months back, I talked about CopilotKit, an open-source copilot platform that lets us integrate AI into ANY application:
With very little code.
And without caring about the typical integration challenges.
These are also called “copilots” and they let users ask questions in natural language and provide responses specific to the user’s context (the details in their dashboard, the information provided in the query, etc.)
Recently, CopilotKit v1.0 was released with many upgrades, so I thought it’d be cool to talk about them.
Let’s begin!
A high-level overview of CopilotKit
Feel free to skip this section if you know about CopilotKit.
As mentioned above, CopilotKit is an open-source framework that lets us integrate AI into react applications:
It provides all functionalities that facilitate AI integration, such as:
Being aware of the application state at all times.
Collecting data from the app, which will be sent to the model.
Managing third-party interactions that, say, return an output, which is then sent to the model.
Performing actions to display the response received from the model.
Making updates to the application’s backend/frontend if needed, etc.
Additionally, CopilotKit provides various built-in ready-to-use UI components that can be directly utilized in the application, like:
CopilotPopup: A chat interface that inherently maintains a conversational state.
CopilotTextarea: A text field that provides auto-completions. Just replace the typical<textarea/>tag in the React app with<CopilotTextarea/>.
Isn’t that cool?
What’s inside CopilotKit v1.0?
Various upgrades in CopilotKit v1.0 revolve around improvements in user & developer experience.
#1) Rebuilt with GraphQL
Earlier versions of CopilotKit utilized simple LLM REST API calls. In the latest release, the communication protocol has been redone with GraphQL.
Unless you plan to contribute to the project, you won’t notice this change. But you will notice the increased robustness and performance gains due to this change. For instance, the runtime will now stream multiple information streams in parallel.
With GraphQL, the copilot engine can handle typed and dedicated input fields. Moreover, it also helps in returning various copilot-specific typed and dedicated output fields.
This ensures that the data exchanged between the app layer and the LLM engine is always validated and adheres to the defined structure. This also lets the end developers build applications for more diverse use cases.
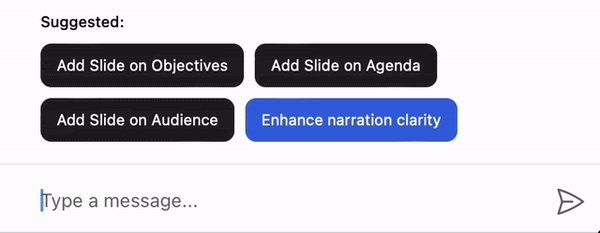
#2) Generative UI
AI copilots typically demand some visual engagement. For instance, when a user interacts with an AI copilot, it can dynamically generate visual components such as charts, graphs, or interactive widgets that provide immediate feedback and enhance the user experience.
These components must be tailored to the user's specific context and needs, ensuring the information presented is relevant and actionable.
CopilotKit v1.0 comes with these capabilities, and a demo is shown below:
#3) Improved React Hooks
We talked about this in the previous newsletter on CopilotKit.
Essentially, CopilotKit has various react hooks for providing app-state-related information and other details to the Copilot engine, which can then be sent to the AI model.
There are a few updates here:
useCopilotActionhook to invoke actions by AI based on the context of a chat (docs)The useCopilotChatSuggestionshook dynamically generates chat suggestions based on the app state (docs):
Other than these three cool upgrades, CopilotKit v1.0 also comes with a managed Copilot Cloud (currently in beta). It enables one-click deployment of the copilot application. More details are available here.
A departing note
AI copilots are becoming increasingly popular lately. However, they are really hard for engineers to build from scratch.
In my experience, CopilotKit is possibly the easiest way to integrate AI capabilities into any application while avoiding all the hassles.
All we have to do is:
Add CopilotKit UI components to our app.
Provide access to the app state.
Implement the underlying task corresponding to an action.
Done!
From then on, CopilotKit will handle all core functionalities.
CopilotKit also has native support for tools like LangChain, with which we can define a sequence of language processing tasks seamlessly.
Moreover, it also provides functionalities to perform Retrieval Augmented Generation (RAG) from any data source.
I love CopilotKit’s mission of supporting software engineers, data scientists, and machine learning engineers in building AI copilots easily, while CopilotKit takes care of all core functionalities and challenges.
They are solving a big problem, and I’m happy to see how they have progressed over the last 6-7 months:
I found this video by CopilotKit’s team pretty helpful while drafting today’s newsletter issue:
Do star CopilotKit repo to support them: CopilotKit GitHub.
🙌 Also, a big thanks to the CopilotKit team, who very kindly partnered with me on today’s newsletter and let me share my thoughts openly.
👉 Over to you: What problems will you use CopilotKit for?
Thanks for reading!
SPONSOR US
Get your product in front of more than 82,000 data scientists and other tech professionals.
Our newsletter puts your products and services directly in front of an audience that matters — thousands of leaders, senior data scientists, machine learning engineers, data analysts, etc., who have influence over significant tech decisions and big purchases.
Ad spots typically sell out about 3-4 weeks in advance. To ensure your product reaches this influential audience, reserve your space here or reply to this email.