Why Taipy Must ALWAYS Be Your Go-to Data Application Builder Tool
Understanding the limitations of traditional tools.
Data scientists are fond of using Jupyter to explore data and build models.
However, an interactive app is better for those who don’t care about our code and are interested in results, or when we are building user-facing apps.
While Streamlit has been one of the most popular tools, it falls short in most practical situations.
Today, I want to tell you about Taipy, an open-source full-stack data application builder using Python alone (no need to learn JavaScript, CSS, or HTML) that I have been using for over 8-9 months now.
More specifically, in this post, I will:
Tell you about the limitations of Streamlit and how Taipy addresses them.
Show how to use Taipy and how it streamlines the entire data application-building workflow.
Share my opinion about Taipy.
Let’s begin!
High-level overview of Taipy
As mentioned above, Taipy is an open-source data application builder.
One can use it to build full-fledged and practical data applications (with GUI, if needed).
The coolest and most practical feature of Taipy is its low-code Python syntax, which provides entire front-end and backend capabilities without any special expertise.
You can think of Taipy as a more robust and richer version of Streamlit, which is capable of building:
prototypes (like Streamlit)
project pilots and full-blown data applications (quite difficult with Streamlit)
To give you more perspective…
One of the most significant limitations of Streamlit is that it provides very little control over the graphical events when a user interacts with the app.
In other words, Streamlit apps maintain a global event loop. When a user interacts, Streamlit renders all the graphical components again to reflect the update in the app.
To prevent these inefficiencies, the developer must explicitly use Streamlit’s caching mechanism, which typically works only for simple applications.
This severely affects the interaction run-time of our application, which is never desired in production-level applications.
Taipy, however, offers a convenient experience of developing a web app.
Essentially, when the user interacts with a visual element, Taipy triggers callbacks based on the action or change in the GUI.
Simply put, callbacks are functions invoked in response to a user’s interaction.
Thus, one can bind a visual element (buttons, sliders, etc.) to a variable and then, bind a variable to a callback function.
As a result, there is no need to render the entire page again and only callbacks are invoked. This provides a much better performance and interactiveness (discussed in the last section).
Building a simple GUI app
This section will explain how one can build a simple GUI-based application in Taipy.
When using Taipy, a programmer has to take care of just two things:
A string in markdown format: Taipy provides an augmented markdown format to add visual elements to our web app. All visual elements are specified in this markdown string. These may include text fields, buttons, sliders, file selectors, or charts.
A Taipy GUI object: Next, we have the GUI object, which renders elements from the markdown string and displays them on the web app.
That’s it.
To use Taipy, we first start by installing it:
Next, to build the web application, we first import the taipy library. More specifically, we shall import the Gui class as follows:
Let’s add a simple markdown to our web app:
Here, we define a page string object. The line beginning with “#” denotes a heading that is coherent with the typical markdown format.
The last step involves passing the markdown to the Gui object and running the web app, as demonstrated below:
As the name suggests, the run() method is invoked on the Gui object to run the application when the script is executed.
Lastly, we run the script as we would run any other Python program:
This will run a local server, and we shall have a web application running in our browser:
Our next objective is to add the visual elements, which, as discussed earlier, are specified in a markdown string format. In Taipy, visual elements follow this specific syntax:
To add any visual element to our web app, we must use the syntax mentioned above inside our markdown string page.
Note: Going ahead, we will only modify the markdown string object
page. The rest of the code will remain the same.
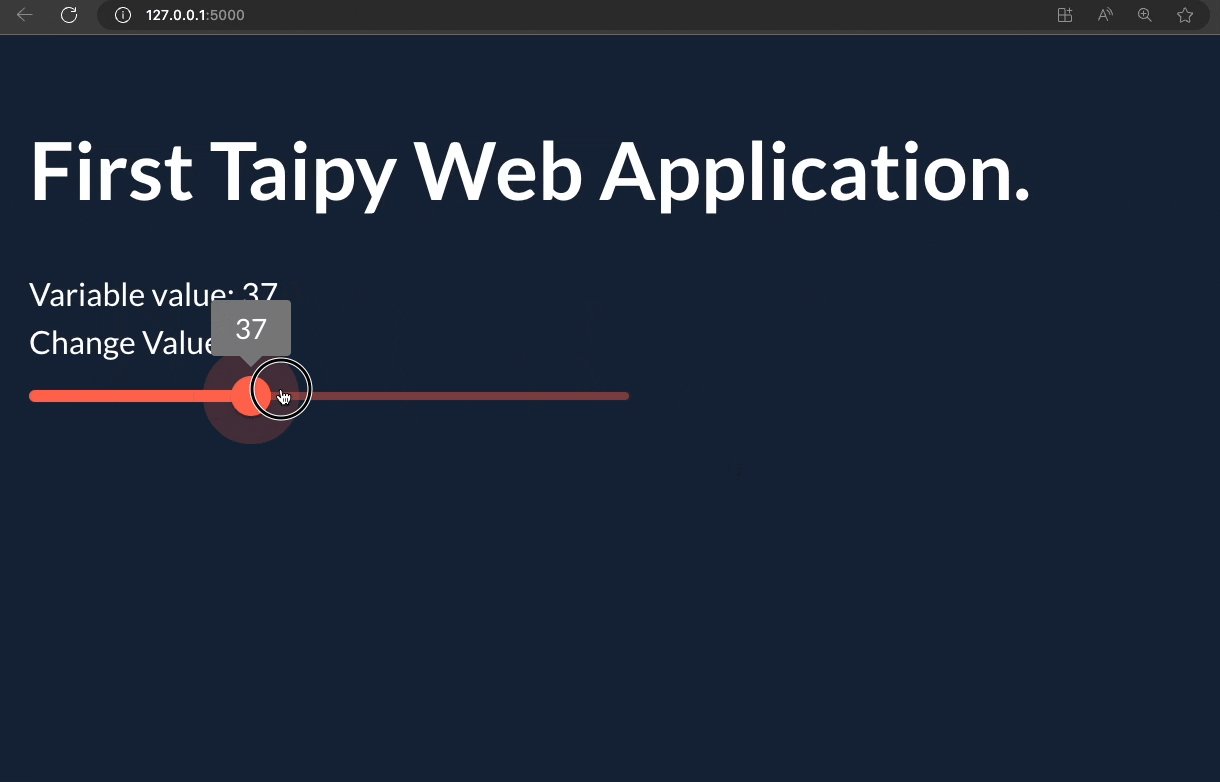
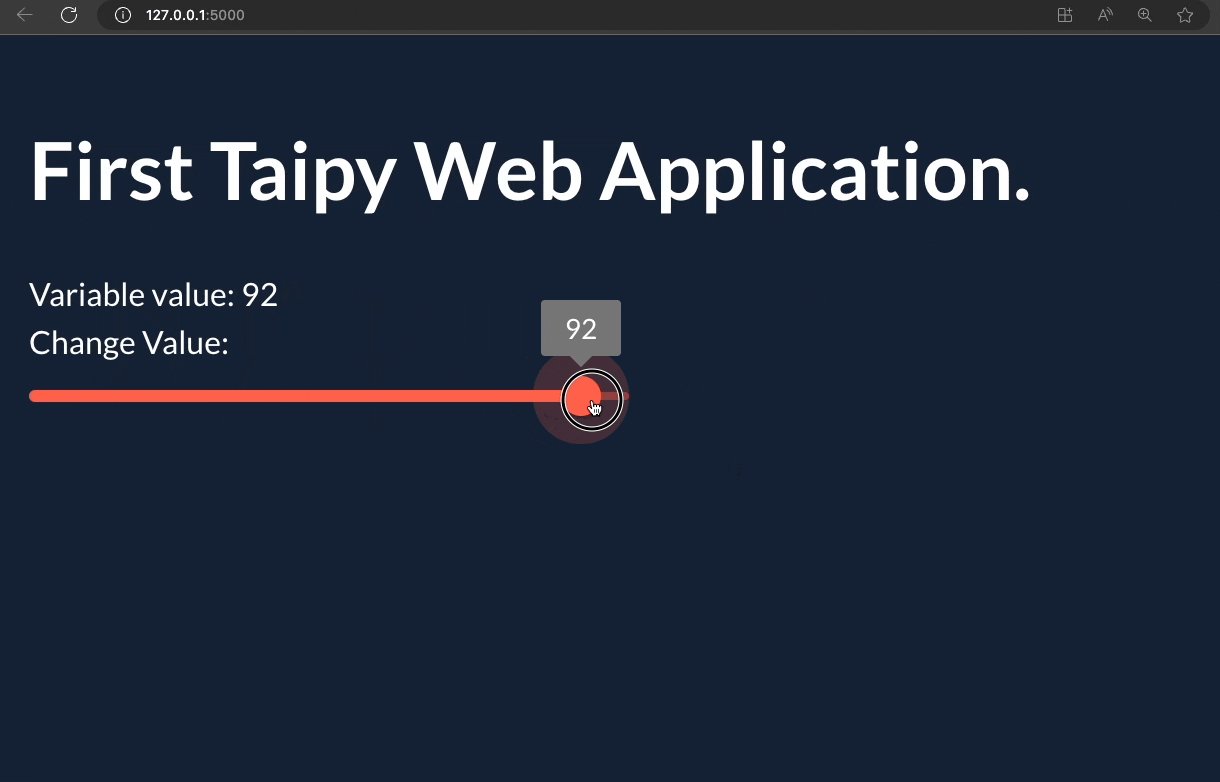
To define a variable as a slider, we must follow the visual element syntax and define the visual_element_name as slider.
Here, in the slider visual element, we first define the variable it will control (variable). Next, we define its type — slider.
As a result, Taipy displays a slider in our web app.
Pretty cool, isn’t it?
Similarly, one can add other visual elements as well.
A departing note
Taipy is genuinely one of the best application builders I have ever used. It’s hard for me to switch to any alternatives now.
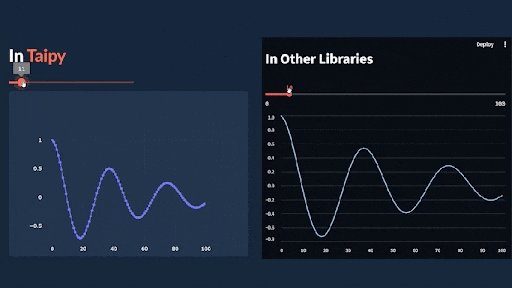
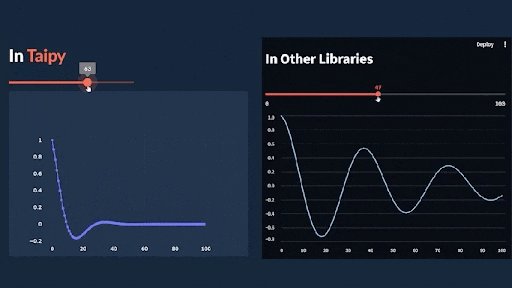
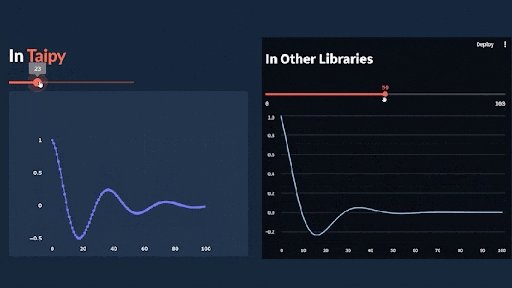
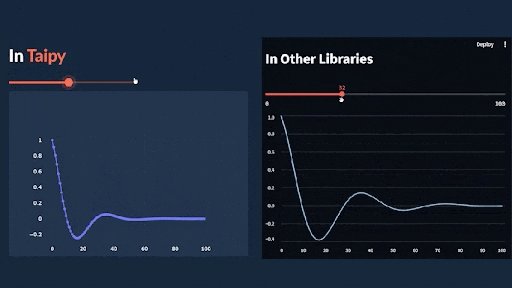
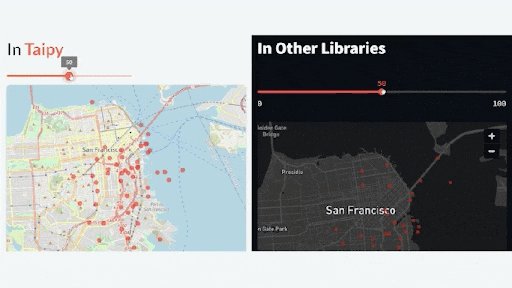
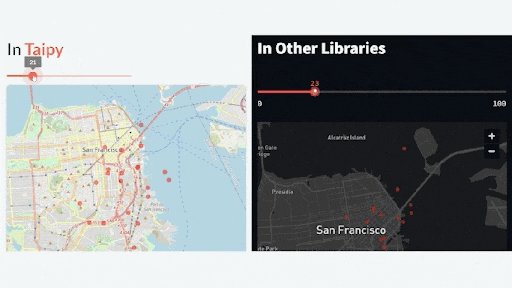
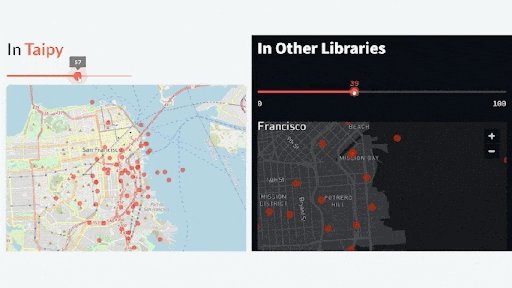
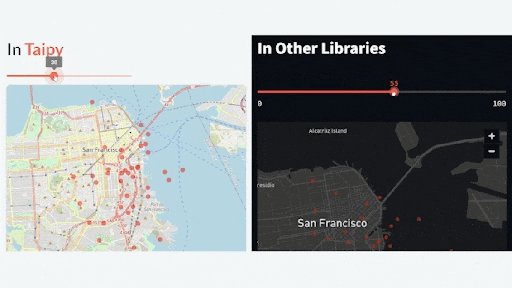
The latency difference is quite noticeable in practical apps when I use Streamlit vs. Taipy, as depicted below:
Of course, right when I first used Taipy, writing Markdown syntax felt slightly difficult, but I got comfortable with it in a few hours.
However, Taipy addressed this pain point as well with their VS code extension. It provides code completion and Markdown preview for easy coding.
What’s more, now Taipy also provides a Python API. This means that if one doesn’t like markdown, they can develop the app with only Python.
Other common Streamlit issues that Taipy addresses are:
Taipy can create charts on huge datasets.
It has much better performance (as shown earlier and also in the animation below):
One can run Asynchronous calls such that they don’t get stuck in their interface while running a long job.
It can be used in Jupyter notebooks. Streamlit, inherently, doesn’t work with them.
It is truly multi-user, and more.
With their recent update, one can deploy their Taipy applications in a few clicks and share them with others, for free!
When I started using Taipy 8-9 months back, Taipy Cloud was unavailable (to the best of my knowledge). But I am glad that Taipy has started providing the utility like Streamlit.
Moving on…
While the minimalistic nature of Streamlit may make it a preferred choice for prototyping purposes, however, one cannot control the Streamlit backend, which is highly unoptimized.
I love Taipy’s mission of supporting data scientists and machine learning engineers in building full-stack apps themselves while Taipy takes care of all backend optimizations.
They are solving a big problem with existing tools, and I’m quite eager to see how they continue!
Do star Taipy’s repo to give them a star: Taipy GitHub.
🙌 Also, a big thanks to Taipy, who very kindly partnered with me on this post and let me share my thoughts openly.
👉 Over to you: What problems will you use Taipy for?
👉 If you liked this post, don’t forget to leave a like ❤️. It helps more people discover this newsletter on Substack and tells me that you appreciate reading these daily insights.
The button is located towards the bottom of this email.
Thanks for reading!
























Thanks Avi as usual! While Taipy does offer major improvements over Streamlit; for me personally, nothing can beat Panel in this domain, recommend checking it out!
thanks for sharing your work!. Excellent!